こんにちは、たくぽんです。
本記事では、Googleアドマネージャーを活用して、オーバーレイ広告(アンカー広告)の配信方法、およびダイナミックアロケーション機能を活用した収益改善の方法をご紹介いたします!
サイトのメディアマネタイズの相談を受けていると、以下のような質問を受けます。
「オーバーレイ広告もGoogleアドマネージャーで配信できないの?」
結論から言うと可能です。
その上、ダイナミックアロケーション機能(競合配信)を活用することも可能です。
ちなみに言うと、私自身が「オーバーレイ広告収益をもっと上げる方法はないか」という疑問から、本実装は始まりました。
軽くマニアックな実装方法になりますが、ご興味ある方はぜひ実装してみてください!
- 本記事は、Googleアドセンスでダイナミックアロケーション配信をする前提で記事を書いています。本記事以外の実装方法もあるので、その場合はご相談ください。
- Googleアドエクスチェンジを活用している方々は、オーバーレイ広告配信可能だと思いますので、ご了承ください。
- 本記事のために、調査・確認作業などご協力頂いた皆様ありがとうございます!(何度も質問してしまい、ご迷惑おかけしました)
Googleアドセンスの追尾広告は利用規約に違反しないか?

実装方法をご説明する前に、オーバーレイ広告のような追尾広告は「Googleアドセンスの利用規約に違反しないか?」という点をご説明いたします。(ちなみに、本実装を実施する前にパブリッシャーの広告運用者達に何度も確認を取りました)
結論から言うと、追尾広告を実装することは問題ありません。
2019年11月27日に発表された「追尾広告に関するアップデート」の資料に記載されている通りです。ただし、モバイルサイトへの導入は以下の点に注意してください。
モバイルサイトへ導入される場合…
- コンテンツと広告を切り離し、コンテンツと重ならないようご導入ください。
- アンカー広告の形式(ページ上部もしくは下部)で配信して下さい。
追尾広告の導入についてのアップデート
- 以前の追尾広告導入条件:
- 1. 一定の収益を得ているアカウント
- 2. Google によって承認されたアカウント
- 現在の追尾広告導入条件
- 1. AdSense をご利用いただいている全てのアカウント
- 2. Google からの承認・問合せ䛿不要
追尾広告のメリット
- 追尾広告の効果
- 広告がユーザーの目に触れる時間が長くなり、クリック率 (CTR) の向上が見込めます。ご利用後、広告ユニットのCTR が約 2 倍になった事例もございます。
- 縦幅の長いページにて、サイドバーの余白を収益化できるようになります。
導入に関する注意事項
上記の資料に記載されておりますが、導入の注意点も確認しておきましょう。
- 広告がコンテンツに被ったり、配置位置が近すぎないように実装ください。また、広告が全て表示されるようにに実装ください。
- 掲載場所の、縦のスクロール読みにご利用可能です。マウスのカーソルを追尾するような実装は禁止ですので必ず固定して広告が表 示されるように実装ください。
- 原則として、余白部分での実装となります。コンテンツやナビゲーションリンクの下に追尾広告が表示されるようにしてください。広告と一緒にコンテンツやナビゲーションリンクが追尾されることは禁止となります。
- 広告をユーザーのスクロール以外の動作で非表示にする実装は禁止されています。
- 第三者パーティの広告と一緒に追尾されることは禁止となります。
- スクロールの際、広告がスムーズに追尾されるようにしてください。 断続的な動きは禁止となります。
- 追尾広告の表示は 1 ページにつき 1 枠までとなります。
- ○ モバイルサイトに導入する場合、アンカー広告の形式として配信して下さい。
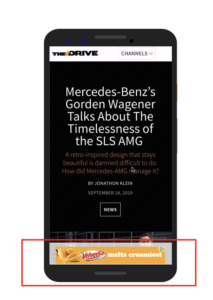
Googleアドマネージャーでオーバーレイ広告配信を設定する方法
Googleアドマネージャーで、オーバーレイ広告を配信する方法を解説していきます。
1.広告ユニットの作成
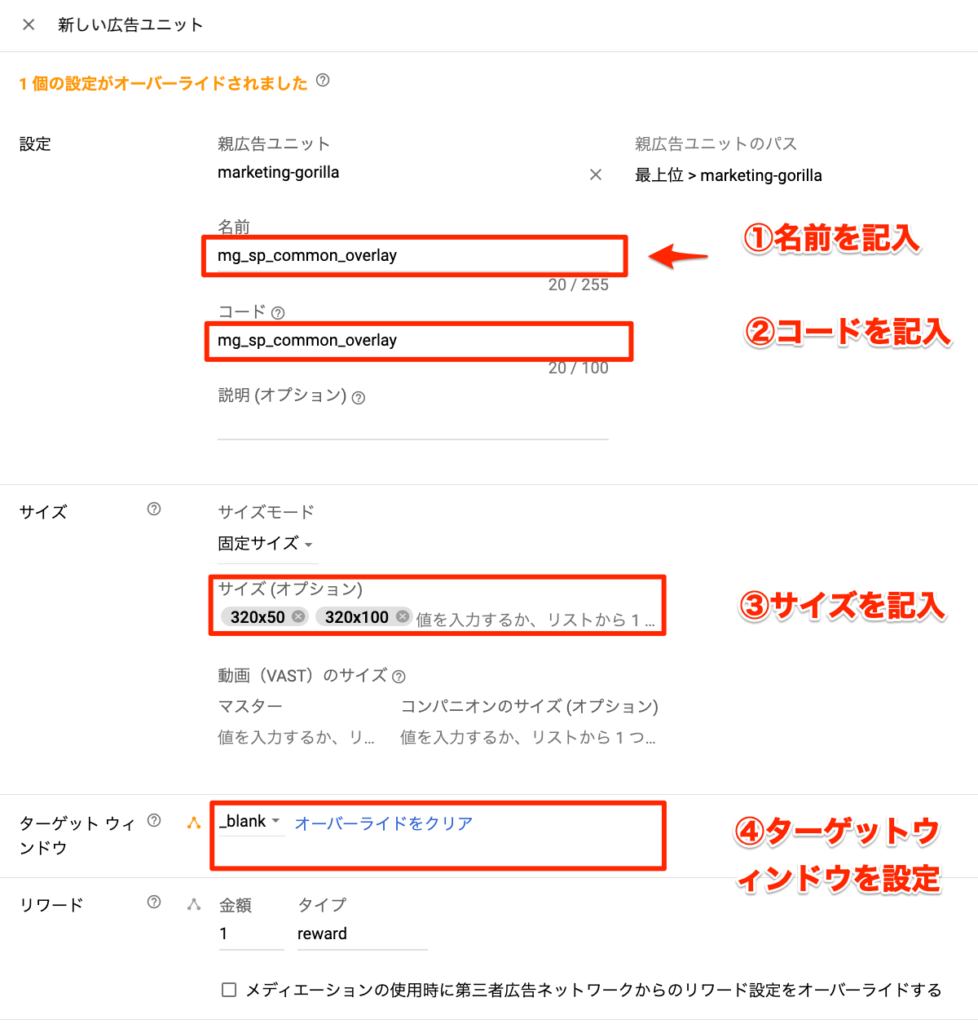
まずは、新しい広告ユニットを作成します。広告ユニット作成画面は以下のように設定します。
| 名前 | mg_sp_common_overlay |
| コード | mg_sp_common_overlay |
| サイズ | 320×50,320×100 |
| ターゲットウィンドウ | _blank(topでもOK)・・ソーシャル流入が多い時はtop |

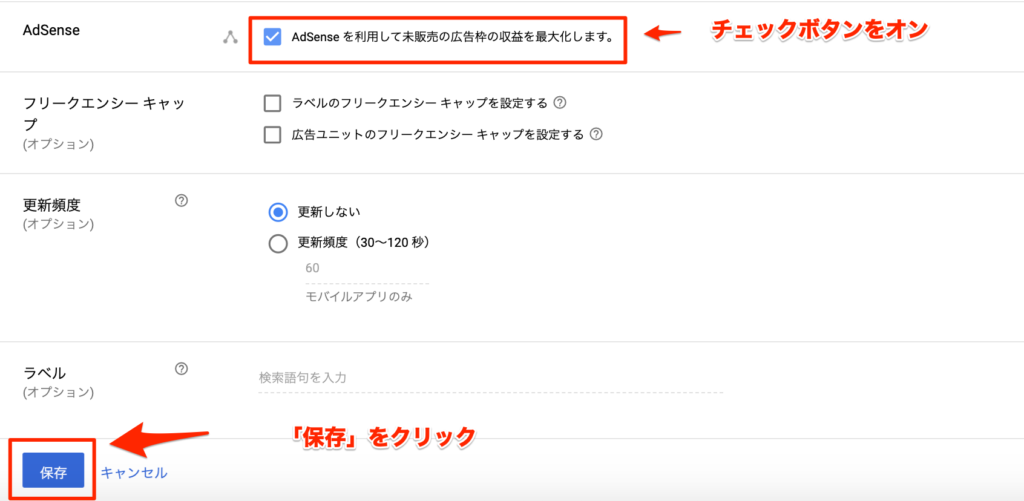
アドセンスの「AdSense を利用して未販売の広告枠の収益を最大化します」をオンにします。上記以外は何も設定せずに「保存ボタン」を押します。

2.オーダーの選択
今回は、オーバーレイ枠に「nend」を配信するため、既存で設定しているオーダー「mg_nend」を活用します。
「配信」→「オーダー」から「mg_nend」をクリックします。

3.広告申込情報の作成
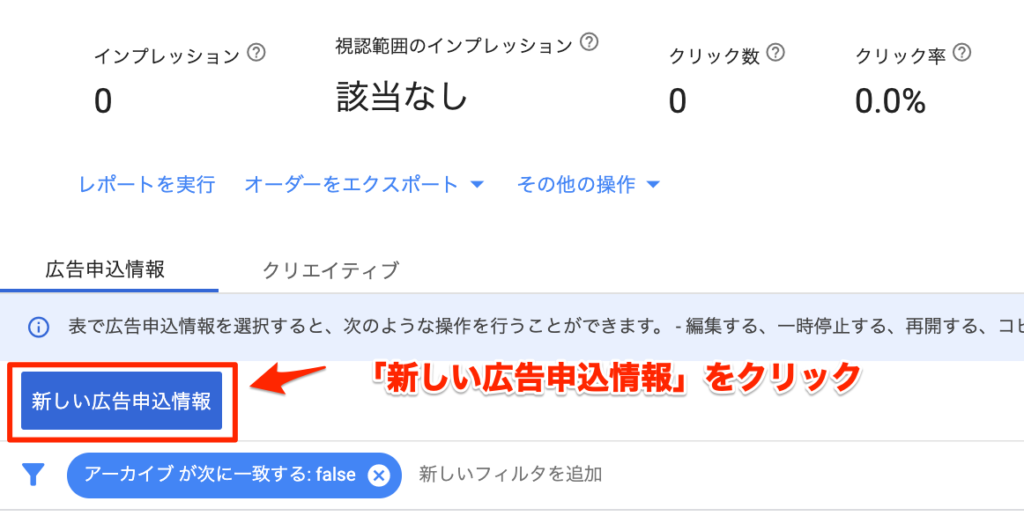
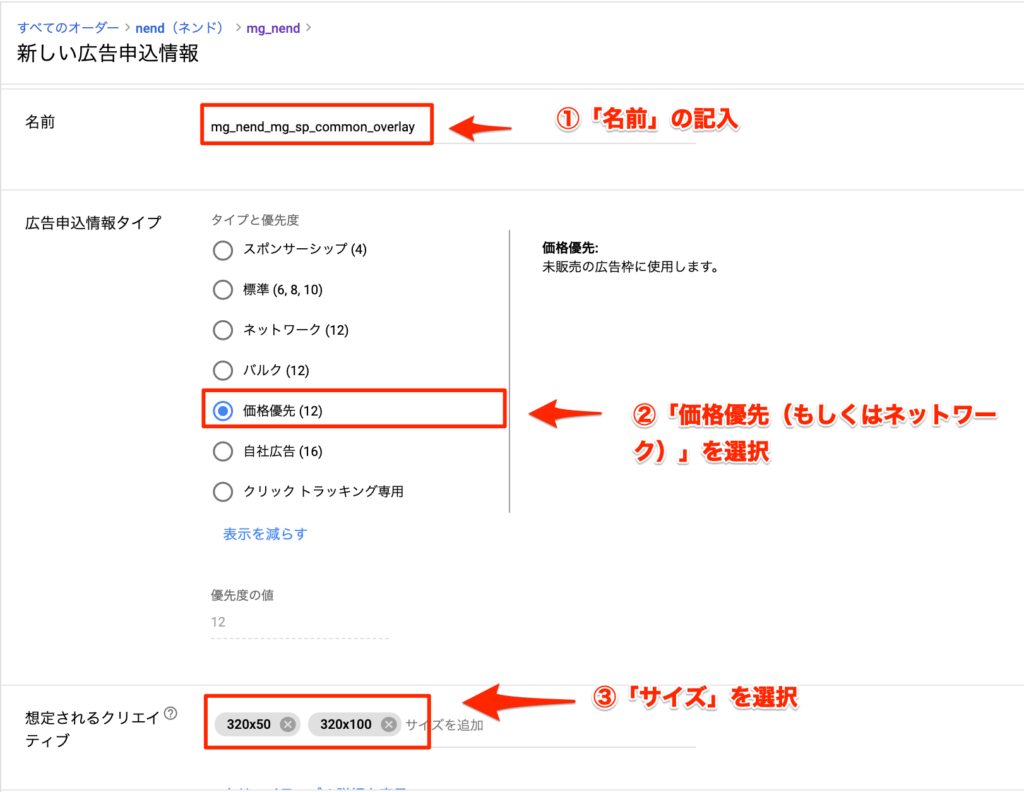
次に「新しい広告申込情報」をクリックします。

配信する広告タイプは「ディスプレイ」を選択します。

広告申込情報の設定は以下にします。
| 名前 | mg_nend_mg_sp_common_overlay |
| 広告申込情報タイプ | 「価格優先」 |
| 想定サイズ | 320×50,320×100 |

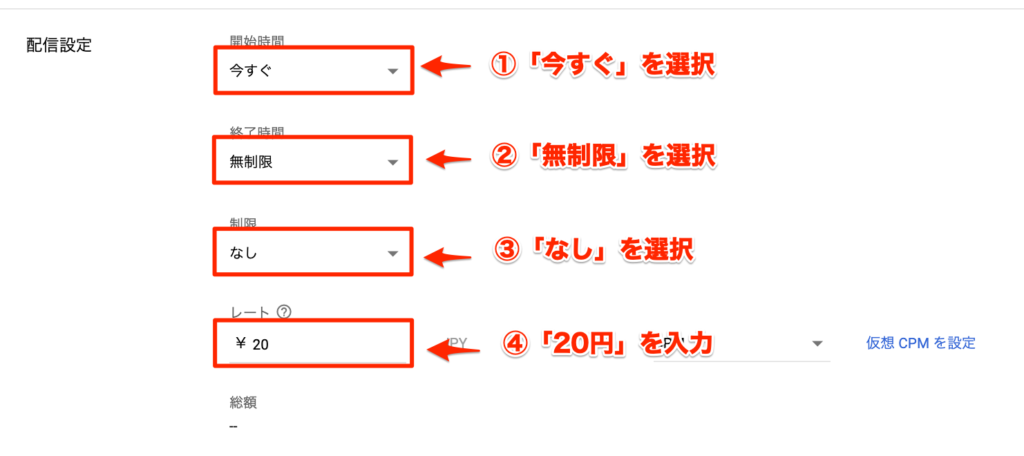
次に配信時間・レートの設定です。
| 開始時間 | 今すぐ |
| 終了時間 | 無制限 |
| 制限 | なし |
| レート | 20円(仮入力 。実成果確認後に調整) |

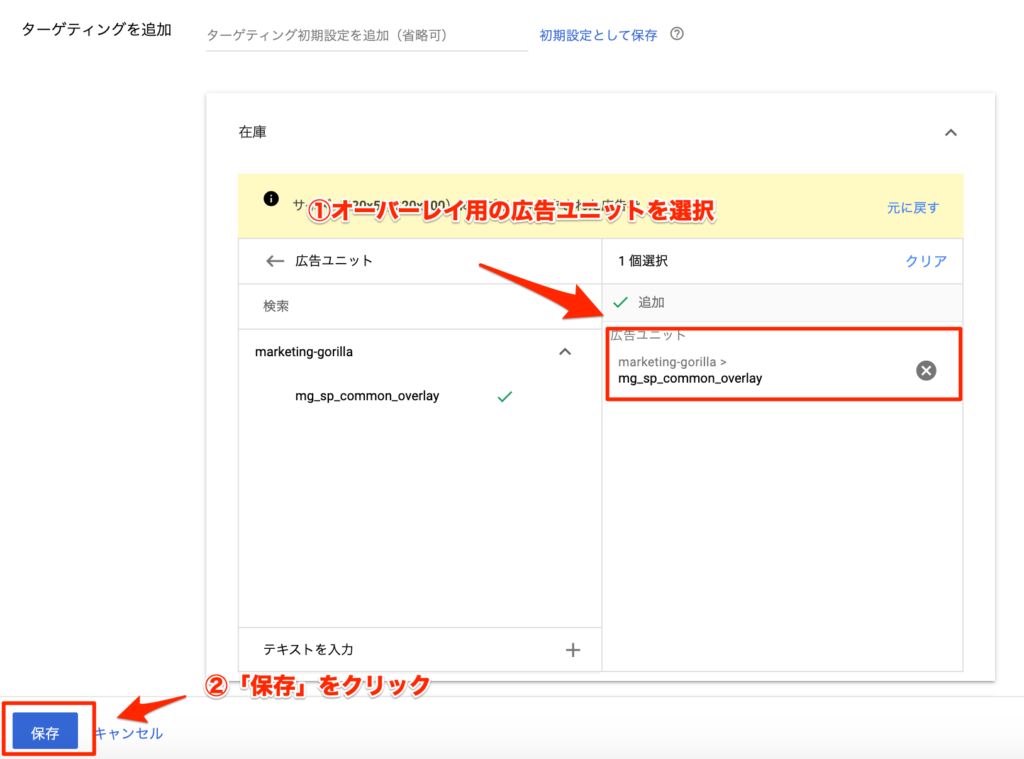
最後にターゲティングで広告ユニットを選択します。前回作成したオーバーレイ用の広告ユニットを選択したら「保存」を押せば完了です。

4.【重要】クリエイティブの作成
クリエイティブ用の作成ですが、この点は重要です。
各アドネットワーク・SSPで広告タグを作成する際は「オーバーレイ枠ではなく、インライン広告(普通のバナー)の320×50,320×100」を作成しましょう。
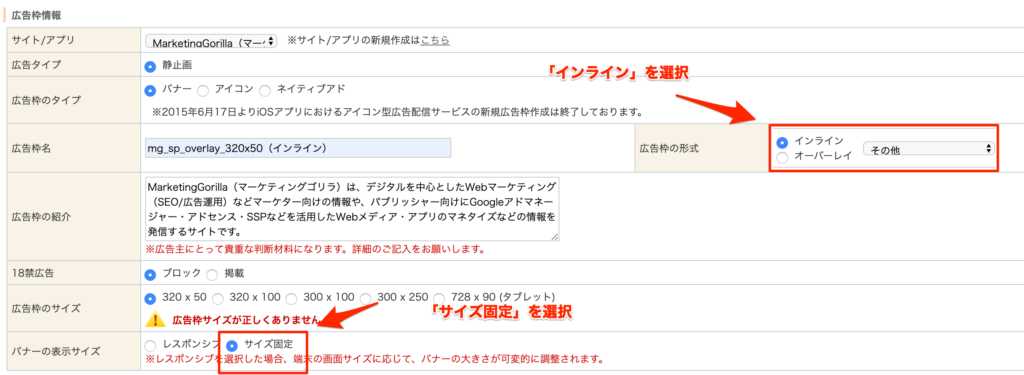
4-1.nendで広告枠を作成
今回は、「nend(ネンド)」で広告枠を作成していますが、広告枠の形式には「インライン」と「オーバーレイ」の2種類があります。各ネットワークにも同様の形式がありますが、固定のインライン広告を選択しましょう。

SSP・アドネットワーク事業者的にはインライン広告をオーバーレイとして配信するのはOK?
SSP・アドネットワークP事業者的に、インライン広告をオーバーレイとして配信した場合、「広告単価的に下がることはないか?」「運用調整は可能か?」と質問させて頂きましたが、「問題ない」という回答を頂きました。(ただし、全社確認をとったわけではないため、配信する際は各事業者に確認を取りましょう)
4-2.クリエイティブを作成
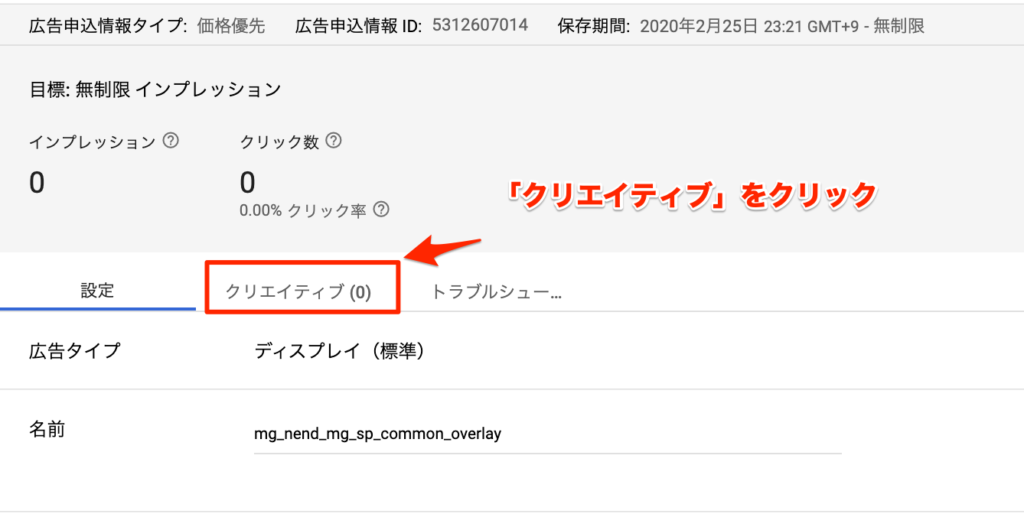
上記の設定が完了したら[広告申込情報]を選択したら→「クリエティブタブ」をクリックします。

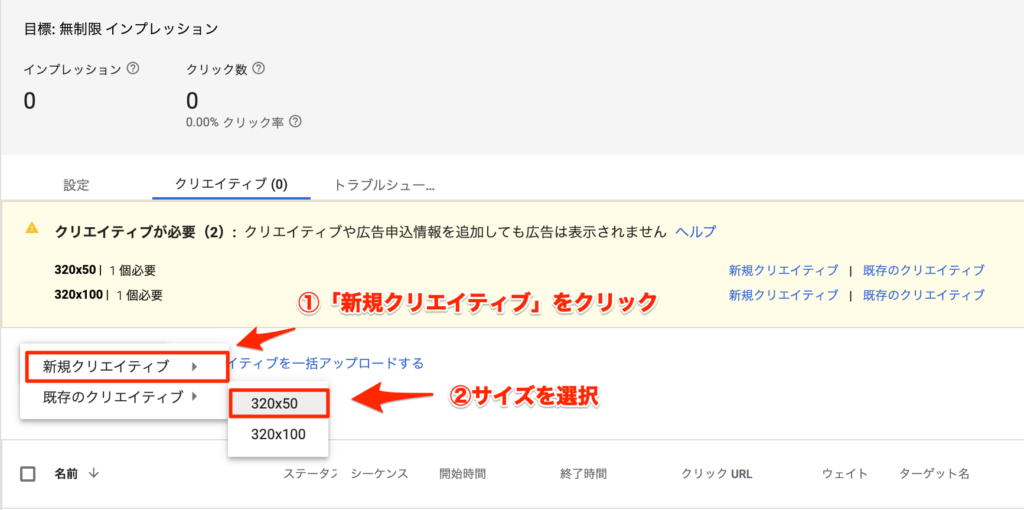
「クリエイティブを追加」をクリックして、「新規クリエイティブ」をクリックして、サイズを選択しましょう。

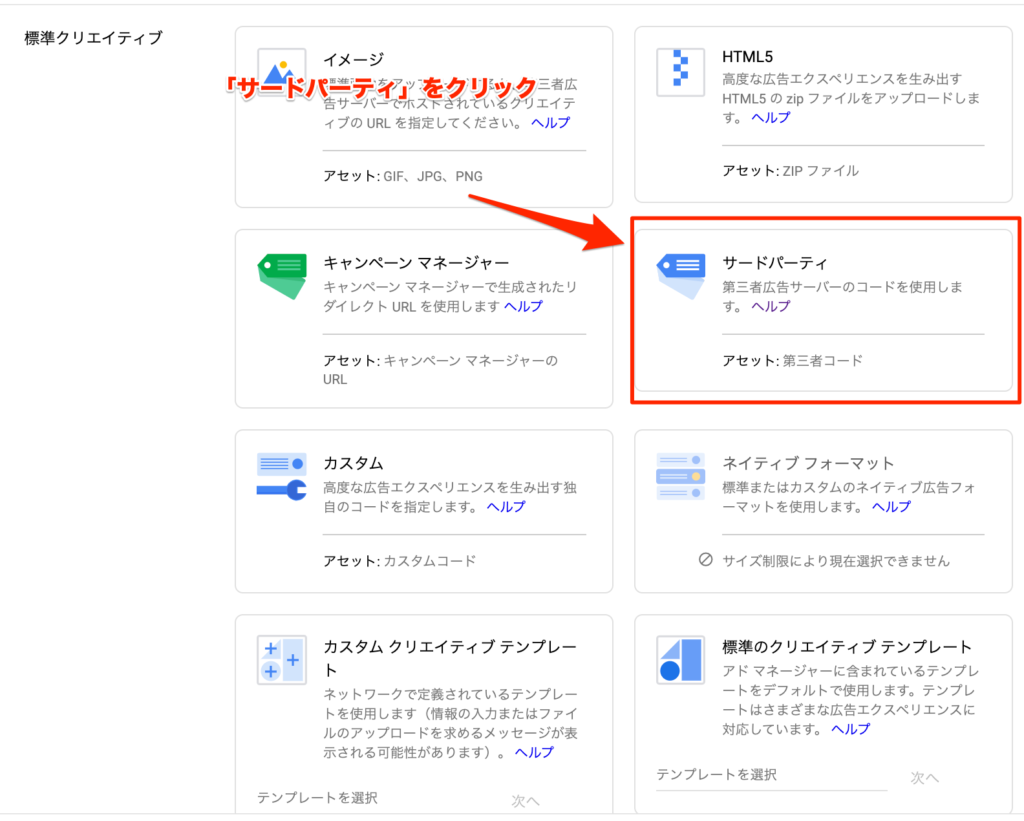
「サードパーティ」を選択します。

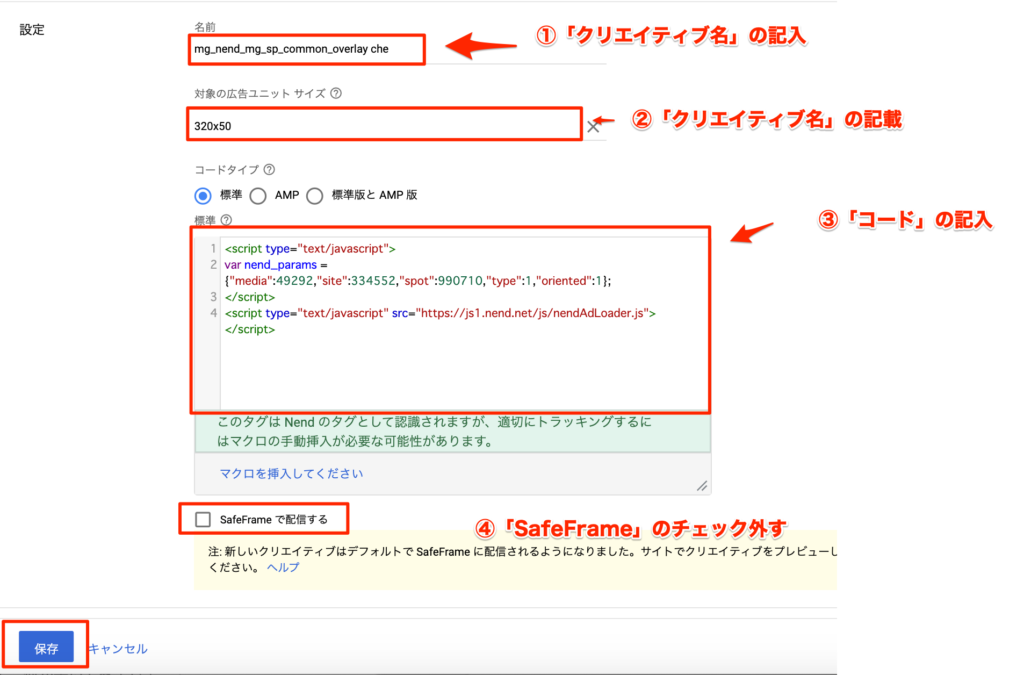
あとは、以下のように設定します。設定したら「保存」を押してください。
| 名前 | mg_nend_mg_sp_common_overlay |
| サイズ | 320×50 |
| SafeFrameの配信 | オフ |

5.広告コードの実装
最後にサイト上に実際にコードを埋め込みます。広告ユニットの実装は以下のページを参考にしてください。
こんにちはたくぽんです。 本記事では、Googleアドマネージャーの導入を検討している方や既に導入しているけど活用できて…
本サイトの場合は以下のような設定をしております。
■ヘッダーコード
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script>
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
googletag.defineSlot('/21629947870/marketing-gorilla/mg_pc_common_sidebar_top', [[300, 250], [336, 280]], 'div-gpt-ad-1581998739387-0').addService(googletag.pubads());
googletag.defineSlot('/21629947870/marketing-gorilla/mg_sp_common_overlay', [[320, 50], [320, 100]], 'div-gpt-ad-1582641662796-0').addService(googletag.pubads());
googletag.pubads().enableLazyLoad();
googletag.enableServices();
});
</script>■bodyコード(HTML)
<!-- /21629947870/marketing-gorilla/mg_sp_common_overlay -->
<div class="ad_overlay">
<div id='div-gpt-ad-1582641662796-0' class="ad_overlay__inner">
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1582641662796-0'); });
</script>
</div>
</div>
■bodyコード(CSS)
.ad_overlay {
position: fixed;
bottom: 0;
z-index: 100;
width: 100%;
height: 100px;
text-align: center;
}
.ad_overlay__inner {
margin: 0 auto;
}オーバーレイ広告にダイナミックアロケーションを設定して収益を改善しましょう。
以上が、Googleアドマネージャーを活用して、オーバーレイ広告(アンカー広告)の配信方法、およびダイナミックアロケーション機能を活用した収益改善の方法の方法になります。
実装に軽く手こずることはありますが、収益改善に直結する施策ですのでぜひお試しください!

